HTML部分
<!-- 分享按扭 -->
<div class="share"><input type="button" value="立刻分享"></div>
<!-- 微信分享隐藏层 -->
<div class="wx-share"></div>
<div class="wx-guide">
<img src="http://or21mlpmp.bkt.clouddn.com/guide1.png" />
</div>
CSS部分
.wx-share {
display: none;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 18888;
background-color: #000000;
opacity: 0.7;
}
.wx-guide {
display: none;
position: absolute;
right: 18px;
top: 5px;
z-index: 19999;
}
.wx-guide img{
width: 260px;
height: 180px;
}JS部分
<script type="text/javascript">
$(function(){
$(".share").click(function(){
$(".wx-share").show();
$(".wx-guide").show();
});
$(".wx-share").click(function(){
$(".wx-share").hide();
$(".wx-guide").hide();
})
})
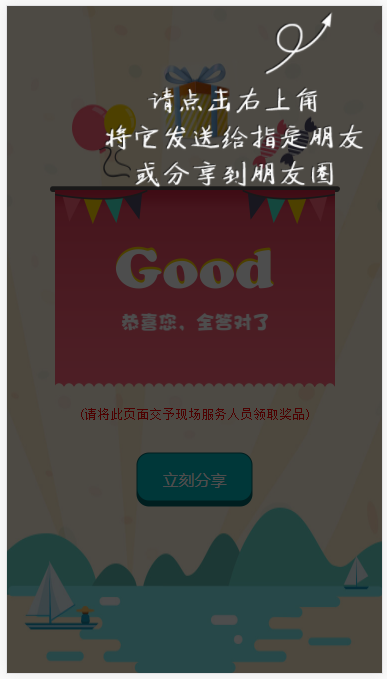
</script>显示效果

相关资料
http://www.xwcms.net/webAnnexImages/fileAnnex/201505/57953/index.html